Building a 3D website sounds like an intimidating task, but with the right tools and resources, you can create something visually stunning in just 10 minutes. Here’s a streamlined guide, combining cutting-edge platforms and creative assets to bring your idea to life.
What is a 3D Website?
A 3D website incorporates interactive three-dimensional elements that users can engage with, such as rotating objects, dynamic animations, or immersive scenes. These websites offer a more engaging and modern user experience compared to traditional flat design.
Why Use These Four Tools?
The combination of Spline, Relume, Figma, and Webflow simplifies the process of building a 3D website by addressing every stage of the workflow—from design to deployment:
- Spline: Perfect for creating interactive 3D designs and animations directly in your browser. Its user-friendly interface and prebuilt components make it accessible even for beginners.
- Relume: Offers a library of prebuilt Webflow components that make structuring your website fast and efficient. It saves time and ensures your designs are optimized for responsiveness.
- Figma: Ensures your website has a cohesive and professional visual design. Its templates and prototyping tools make it easy to align your 3D elements with the overall aesthetic of your site.
- Webflow: Brings everything together by allowing you to build, animate, and host your 3D website without needing to write a single line of code. It’s the ideal platform for launching your final product.
By using these four tools together, you can design and deploy a 3D website quickly, with each tool specializing in a different part of the process to eliminate complexity and enhance creativity.
Other tools if interested:
Tools for Creating 3D Websites
To create a 3D website, you need tools that cater to 3D design, website building, and seamless integration of interactive elements. Here’s an overview of the tools you can use:
3D Website Builders
These platforms allow you to create and host 3D websites easily, often without requiring extensive coding knowledge.
- Peach Worlds: A platform designed for building customizable 3D websites.
- Unicorn Studio: Offers immersive design tools to create stunning 3D experiences.
- Dora: Simplifies the process of building interactive 3D websites with prebuilt components.
3D Design Tools
These tools help you create and edit 3D models and animations that can be integrated into your website.
- Spline: A browser-based tool for creating interactive 3D content.
- Blender: A powerful open-source 3D modeling and animation software.
- Cinema 4D: A professional tool for creating complex 3D animations.
- Womp: A beginner-friendly platform for designing 3D models directly in your browser.
Website Building Tools
Once your 3D assets are ready, you can use these website builders to create and host your site.
- Webflow: Known for its robust no-code design capabilities and support for 3D interactions.
- Squarespace: A user-friendly platform with a focus on aesthetics, though more limited in 3D functionality.
- Framer: Combines design and code for building interactive, high-performance websites.
How to Build a 3D Website in 10 Minutes

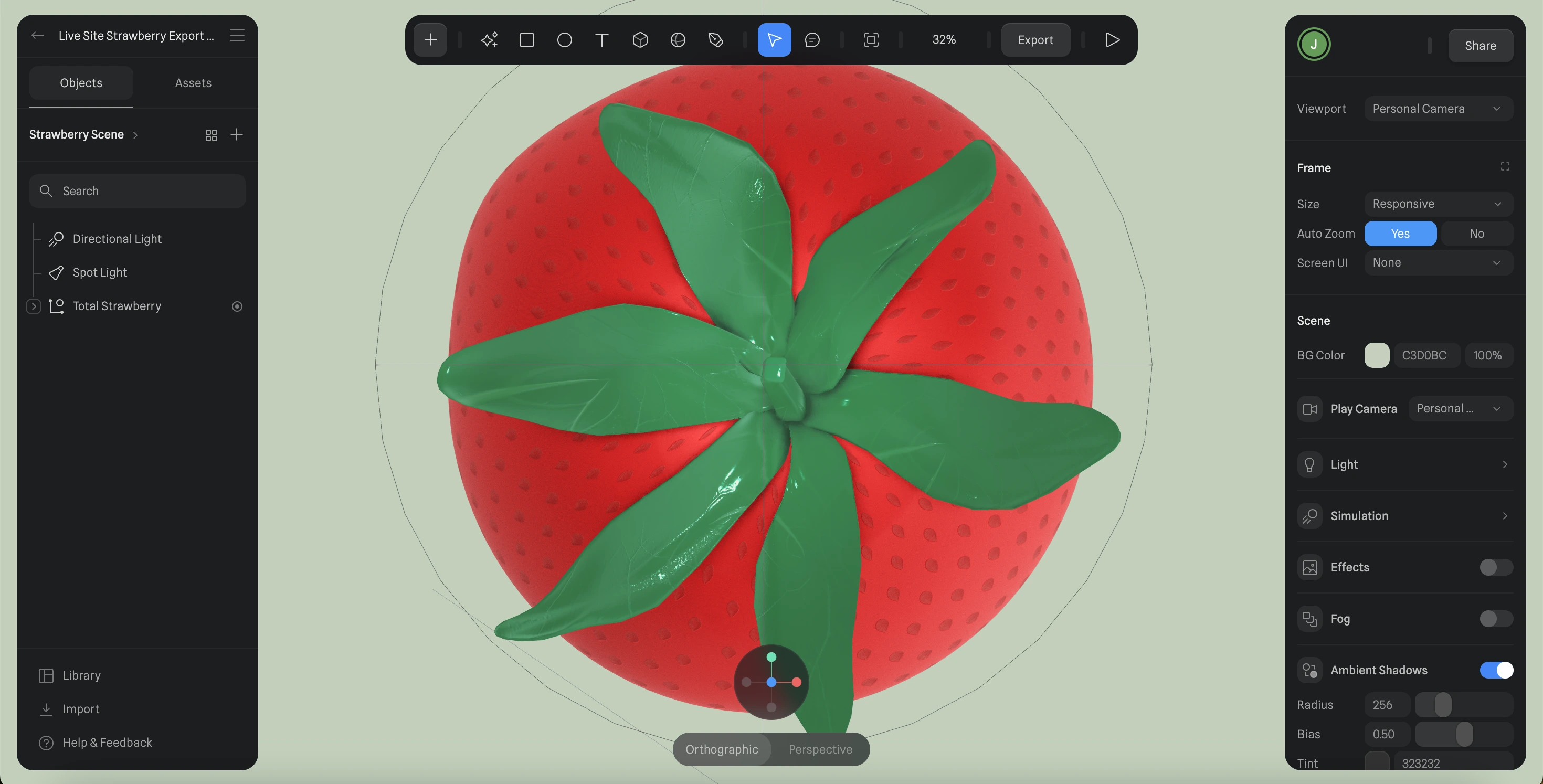
Step 1: Leverage Spline for 3D Design
Spline is a game-changer when it comes to creating interactive 3D content for the web. It’s an intuitive tool that allows you to design 3D models, animations, and interactions directly in your browser.
- Resource: Check out this community resource from Spline by Jack Redley Design for inspiration and ready-to-use assets.
- Quick Tip: Use Spline’s prebuilt components to accelerate your design process. You can create interactive elements like buttons, models, or animations that seamlessly integrate with your website.

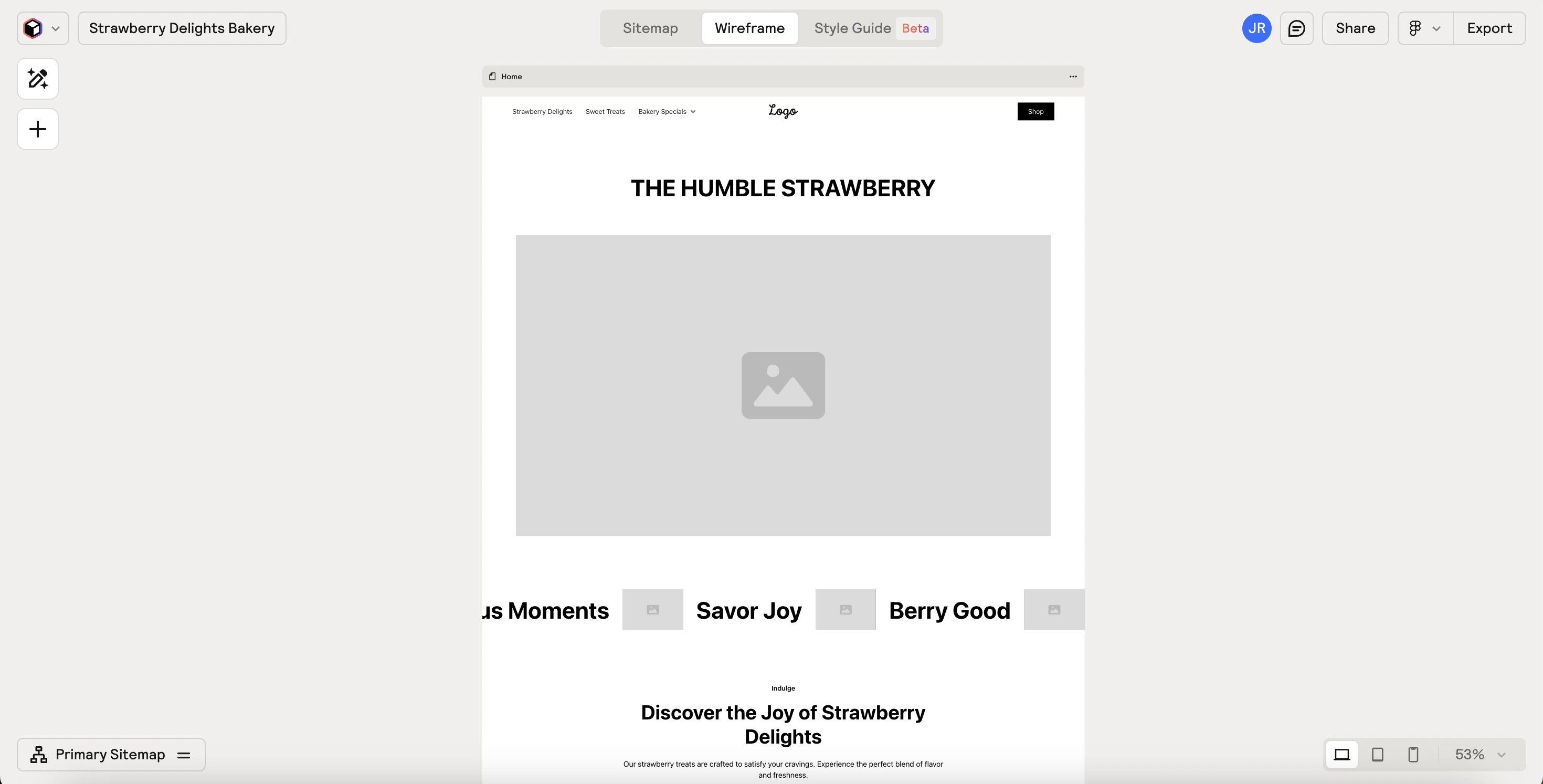
Step 2: Optimize Your Framework with Relume
Once you have your 3D assets, Relume’s library of components is a fantastic resource to build out your site structure in Webflow. It’s a no-code tool that enables designers to craft pixel-perfect layouts without diving deep into code.
- Resource: Explore Relume.io to find prebuilt Webflow components tailored for 3D integrations.
- Quick Tip: Focus on combining Relume’s ready-made sections with your 3D assets for a clean and professional design.

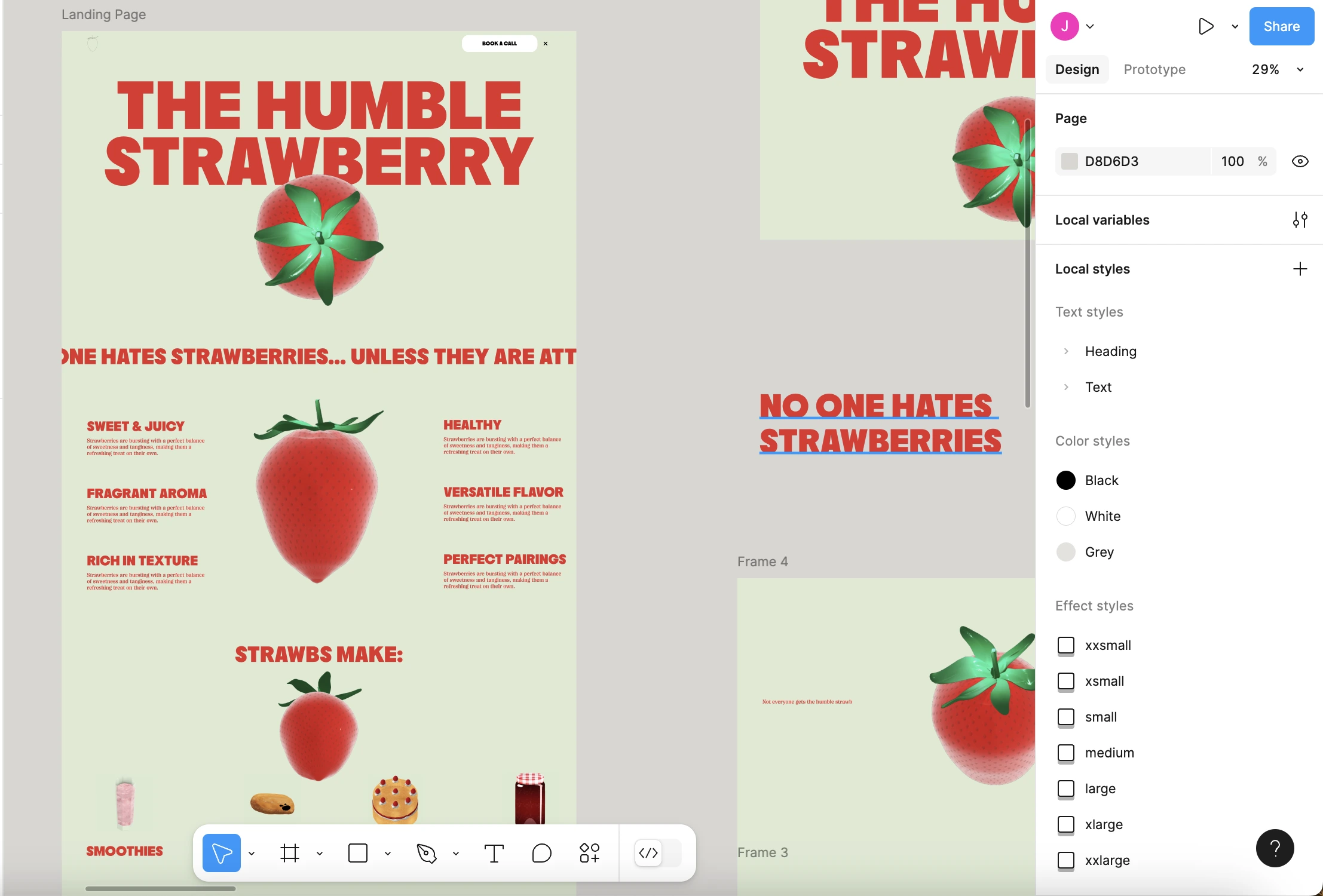
Step 3: Enhance Visual Consistency with Figma
Export your Relume design to Figma. Designing a cohesive and visually appealing interface is crucial. Figma’s community resources include templates and UI kits that can save you hours of effort.
- Resource: Download this Figma 3D Website Template for layouts and design ideas.
- Quick Tip: Use Figma’s prototyping features to plan how your 3D elements will interact with the rest of your website.

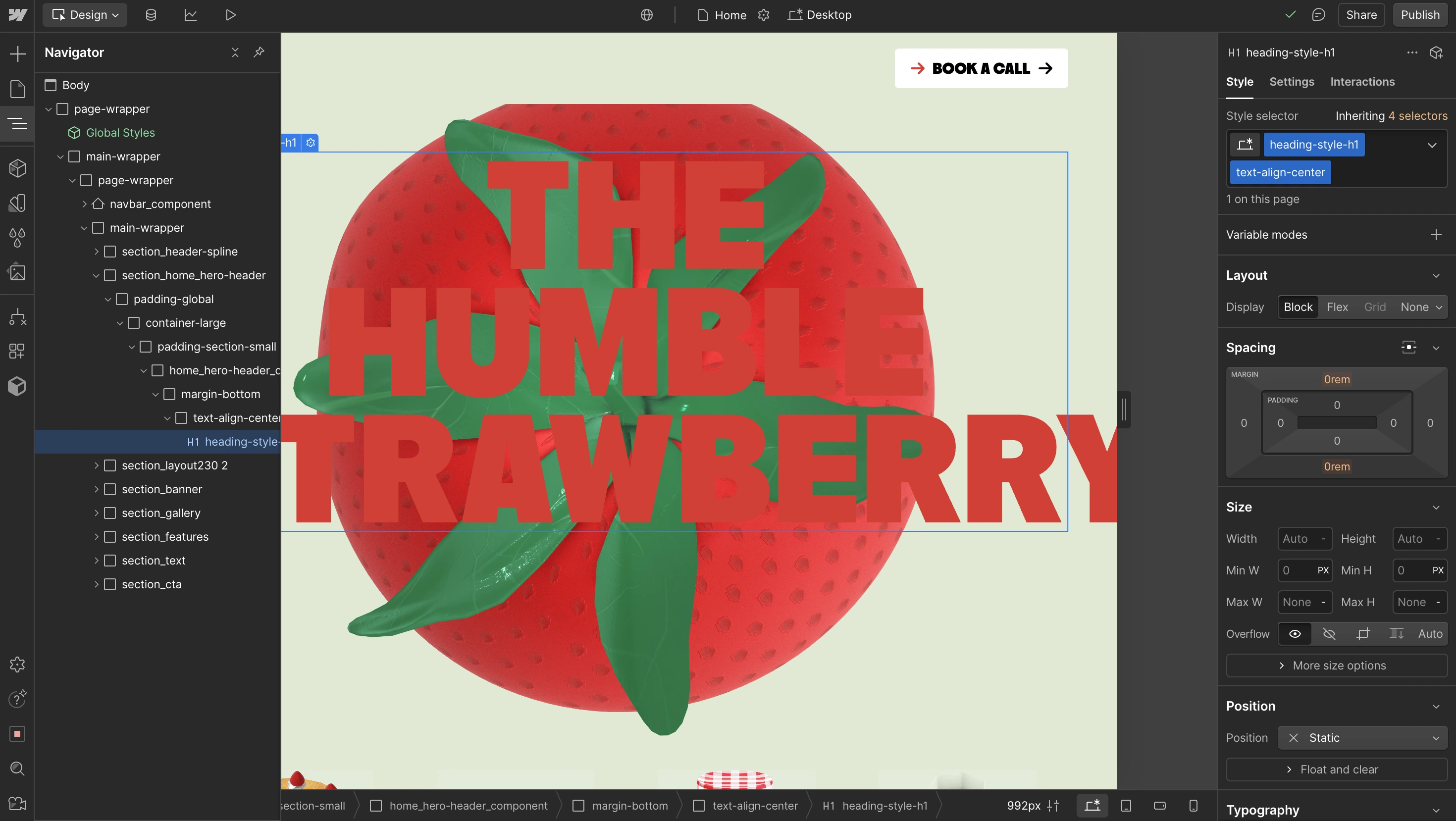
Step 4: Bring It All Together in Webflow
Webflow makes it incredibly easy to create, publish, and manage websites—all without writing code. Its support for custom 3D models and animations ensures your vision can be realized exactly as imagined.
- Resource: Visit Webflow.com to start building your site and host it directly.
- Quick Tip: Use Webflow’s interactions and animations panel to bring motion to your 3D designs. For example, you can set triggers that animate your models when users scroll or hover.
Bonus: Learn with a Quick Walkthrough
If you're new to the process or want to see how it all comes together, check out the subtitle-supported video tutorial file, “How to Build a 3D Website in 10 Minutes.” (Upload it to any subtitle-supporting video player for a visual, step-by-step guide.)
Wrapping Up
Building a 3D website doesn’t have to be overwhelming. By combining the power of Spline, Relume, Figma, and Webflow, you can create a captivating experience in just 10 minutes. Each platform simplifies a part of the process—from design to deployment—so you can focus on creativity without the technical headache.